Article Image
read
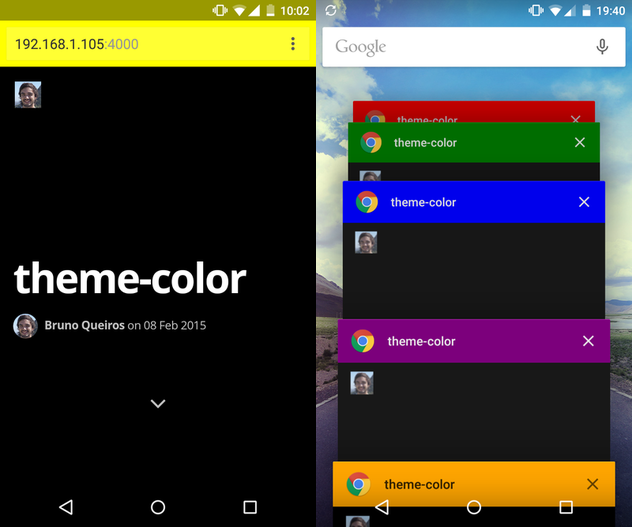
O primeiro post do meu blog será sobre uma meta tag que nos possibilita colorir a barra de ferramentas do sistema operacional móvel e do navegador. Esta meta tag foi desenvolvida para substituir as soluções proprietárias como msapplication-navbutton-color para o Internet Explorer e apple-mobile-web-app-status-bar-style para o Safari mobile.
Sintaxe
A sintaxe é muito simples, você terá apenas que definir uma nova meta tag com o atributo name theme-color e o valor deve ser qualquer cor válida do CSS.
<meta name="theme-color" value="red">Você pode informar um valor hexadecimal, RGB ou o nome da cor.

Exemplo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="theme-color" content="#0000ff">
<title>theme-color</title>
</head>
<body>
</body>
</html>Acesse esta URL no seu celular ou escaneie o QR code para ver o exemplo funcionando.
Suporte
Hoje apenas o Google Chrome 39 para o Android Lollipop e o Firefox OS 2.1 possuem suporte para esta tag.
| Propriedade |  |
 |
 |
 |
 |
|---|---|---|---|---|---|
| theme-color | 39 | 2.1 | --- | --- | --- |